Tajemství lepšího formátování do bloku
V tomto příspěvku bych se rád rozepsal o metodice, která je v angličtině popisovaná jako block formatting context. Jednoduše řečeno, jedná se sérii CSS pravidel, které ovlivňují způsob obtékání kolem plovoucích prvků.
Trocha specifikace na začátek
Když jsem poprvé četl o této metodice, tak se ke mně nejprve dostala oficiální definice:
Floats, absolutely positioned elements, block containers (such as inline-blocks, table-cells, and table-captions) that are not block boxes, and block boxes with ‚overflow‘ other than ‚visible‘ (except when that value has been propagated to the viewport) establish new block formatting contexts for their contents.W3C,
Pro běžné čtenáře může být tento zápis poměrně nepřehledný a zmatený. Zvažoval jsem tedy, že zde uvedu český přepis, ale díky složitému zápisu by to do celé věci nevneslo moc pořádku. Block formatting context se týká způsobu vykreslování a obtékání prvků na stránce. Vyvoláno bývá jednou z následujících CSS vlastností:
float: left/rightoverflow: hidden/auto/scrolldisplay: table-cell/table-captiondisplay: inline-blockposition: absolute/fixeddisplay: flex/inline-flex
Zkusme si raději celou definici přepsat do lidštější podoby a ukázat na několika příkladech.
Příklad 1: Jak zabránit zalamování textu?
Pokud vytváříme webové stránky, tak se nám často stává, že nechceme zalamovat text kolem plovoucího prvku. Typickým příkladem může být vytváření kratičkých sloupců.
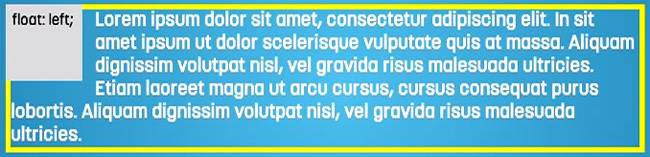
Ná následujícím obrázku můžete vidět jednoduché použití vlastnosti float: left. Lze vidět, že pokud je text delší, tak začně obtékat šedý boxík kolem dokola.

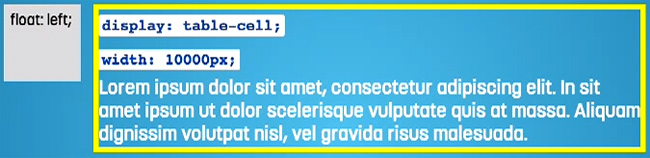
Co když ale nechceme, aby se text nám zalamoval pod šedým boxíkem? Řešení je velmi jednoduché. Zkusme naše CSS definice mírně upravit

Všimněte si, že stačilo přidat žulté oblasti vlastnost display: table-cell. V mém přehledu nahoře v textu jsem tuto definici uvedl jako vlastnost, která vyvolává block formatting context. Šírku celé oblasti (v tomto případě 10000px) nastavíme jako šířku celé modré oblasti na obrázku.
Živou ukázku tohoto příkladu si můžete prohlédnout zde.
Příklad 2: Vytváření šablony stránky
Můžeme jít v našem uvažování o trochu dál a využít předchozího příkladu při vytváření celých stránek. Často se stává, že layout připravované stránky počítá s použitím levého či pravého sloupce.

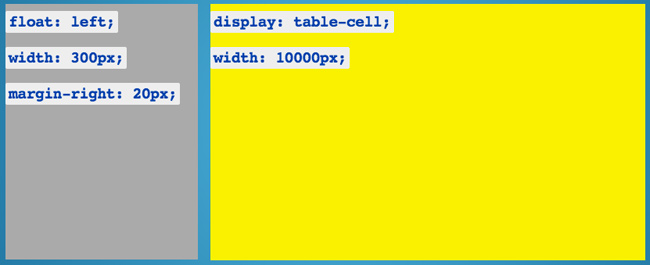
Hlavní textová část má v CSS definovanou šířku, které odpovídá celé šířce stránky. Navíc přidáme vlastnost display: table-cell. Toto nám dovolí přidávat flexibilní sloupce podle vlastního uvážení. V naší ukázce je vidět sloupec o šířce 300px. Technika block formatting context je natolik šikovná, že pokud se rozhodneme změnit šírku sloupce např. z 300px na 400px, tak se nemusíme obávat nutnosti přepočítávat ostatní rozměry. Jednoduše změníme šířku levého sloupce a hlavní oblast se nám automaticky přizpůsobí.
Není to jednoduché? Navíc vše funguje i v situacích, kdy se rozhodneme na stránce mít levý i pravý sloupec. Hlavní oblast se nám automaticky přizpůsobí. Ukázku použití tří sloupců si můžete prohlédnout zde.

2 komentářů. Přidat nový
Podporují tohle všechny prohlížeče?
Co když chci mít hlavní obsahový sloupec v kódu umístěn první?
Ahoj Tomáši,
nepředpokládám, že by ještě někdo kódoval weby pro IE7. Tudíž lze říct, že to podporují již všechny dnes používané prohlížeče. Viz. http://caniuse.com/css-table
Pokud bych chtěl mít hlavní obsahový sloupec umíštěn první, tak dáš tomu „sidebaru“ float: right; a měl by se zarovnat na druhou stranu.
P.M.