Jak jsem vyzrál na nechtěný outline
Outline je jednoduchý, ale mocný nástroj, který se využívá především pro lepší přístupnost elementů na webu. I přesto, že se snažím psát přístupné weby a webové aplikace, nevyhnu se občas situacím, kdy musím jeho nechtěné styly zrušit. V následujícím článku bych rád ukázal, jak se dá na nechtěný outline vyzrát.
Co představuje CSS outline?
Pěkná definice CSS vlastnostni outline je popsána na portálu CSS-Tricks. V kaskádových stylech používáme outline k vykreslení linky kolem vnějšího okraje elementu. Výsledek je hodně podobný použití klasického border kolem nějakého prvku. Je zde ale několik rozdílů:
- Vždy vede kolem všech stran prvku. Nemůžeme tak definovat, že by měl
outlinevést pouze pod prvkem. - Není součástí box modelu, tudíž použití
outlinenemůže ovlivnit pozici samotného elementu nebo sousedních prvků. Co je to box model skvěle popisuje Martin Michálek na svém webu vzhurudolu.cz.
Mezi další věci, které stojí za zmínku, je např. nemožnost nadefinovat border-radius. Což je logické protože se nejedná o klasický border. Nemusí se také jednat vždy o klasický obdélníkový tvar. Pokud outline jde kolem prvku, který obsahuje různé velikosti fontů, můžeme dostat i nepravidelný rámeček. Ukázku nepravidelného outline je možné vidět na této ukázce. Stačí jen udělat :focus na daný odkaz.

Využití na webu
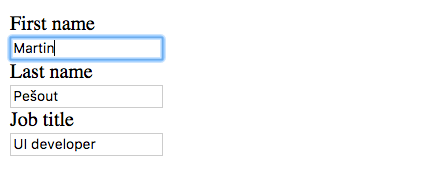
Díky tomu, že outline není součástí box modelu, neovlivní nám jeho používání už definované CSS styly. Pokud to srovnáme s klasickým rámečkem border, tak jeho použití nám může měnit výslednou šířku a výšku elementu. Pokud vezmeme čisté HTML bez jakýchkoliv CSS stylů, tak zde je vlastnost outline použita pro zlepšení přístupnosti na webu. Poskytuje vizuální zpětnou vazbu pro aktuálně vybraný prvek na stránce. Na následujícím obrázku je ukázka aktivního formulářového políčka:

Vybrat nějaký prvek na stránce lze velice snadno. Stačí použít pro pohyb klávesnici namísto myši. Klávesa TAB je ideálním příkladem. Nemusí se vždy jednat jen o klasickou klávesnici vašeho PC. Při prohlížení webu na moderních TV, budeme pravděpodobně používat místo klávesnice dálkový ovladač. Ve všech těchto situacích potřebujeme vědět, který prvek je vybraný pro případné další interakce (psaní, kliknutí, přehrání videa, …).
V CSS lze na podobné prvky cílit pomocí tzv. :focus selektoru. Tento selektor je dostupný na každém HTML elementu, který může přijímat vstupy z klávesnice nebo jakékoli další vstupy od uživatele. Jedná se tedy o všechny odkazy, tlačítka, formulářové položky apod. Pokud se nám klasická „outline záře“ nelíbí, můžeme ji následujícím zápisem zrušit:
:focus {
outline: 0;
}
Pokud toto ale uděláme, je třeba mít na paměti, že namísto outline musíme použít například border rámeček nebo jiný způsob zvýraznění. Nikdy nerušte styly pro :focus úplně! Dobrou přístupnost vaši uživatelé ocení. Pro více informací doporučuji doporučení přímo od W3C.org.
Proč mnoho webdesignerů ruší outline?
Důvody bývají často jednoduché – ješitnost designera, časový pres nebo úplná neznalost přístupnosti na webu. Nehezká modrá záře, kterou vydává outline, často nezapadá do budoucí vize. Bývá proto „jednoduší“ outline odstranit úplně. Alternativní zvýraznění se poté už designer neřeší a dodaný design pak s něčím takovým nepočítá.
Nutno dodat, že odebraní outline nemuselo být vždy záměrem frontendisty. Dnes již zastaralý Reset CSS od Erica Meyerse rušil zvýraznění aktivních prvků úplně. V kódu byla sice poznámka /* remember to define focus styles! */, jenže ne každý si toho všiml. Novější řešení jako Normalize.css nebo Reboot tímto neduhem už netrpí.
Proč já ruším outline?
Napřipadám si jako ješitný designer, i znám základy dobré přístupnosti na webu. Poslední léta se soustředím převážně na vývoj webových aplikací a zde (možná ještě více než na webu) nastávají situace, kdy uživatel střídá myš i klávesnici. Ať chcete nebo ne, dříve nebo později se dostanete do situace, kdy potřebujete zrušit nechtěný outline, který občas někde vyskočí. Chtěl bych vám ukázat jednoduchý trik, jak lze zrušit outline pouze v některých případech a neohrozit přitom přistupnost samotného webu.
Rešení jsem našel v drobné JS knihovně What Input?, která sleduje všechny vstupy uživatele na webu. Na základě toho přidává k HTML tagu <head> další atributy a neustále mění jejich hodnoty, podle toho, co uživatel na webu momentálně dělá. Výsledek pak vypadá nějak takto:
<!doctype html> <html class="whatinput-types-initial whatinput-types-mouse whatinput-types-keyboard" lang="en" data-whatinput="keyboard" data-whatintent="mouse"> <head>
Za zmínku stojí tyto přidané atributy:
data-whatinput- hodnota tohoto atributu se mění v závislosti na přímých vstupech od uživatele. Může nabývat hodnot mouse, keyboard a touch.data-whatintent– hodnota tohoto se mění v závislosti na nepřímých vstupech od uživatele.
Když uživatel píše text do formulářového políčka, budou mít oba atributy hodnotu keyboard. Jakmile však pohneme myší bez kliknutí, změní se hodnota atributu data-whatintent na mouse. A to je celé. Na tyto atributy můžeme pak reagovat v CSS stylech.
/* výchozí :focus styl před tím než se načte knihovna WhatInput */
:focus {
}
/* výchozí styl po spuštění WhatInput, ale před jakoukoliv jinou interakcí */
[data-whatinput="initial"] :focus {
outline: 2px dotted black;
}
/* focus pomocí myši */
[data-whatinput="mouse"] :focus {
outline-color: red;
}
/* focus pomocí klávesnice */
[data-whatinput="keyboard"] :focus {
outline-color: green;
}
/* focus pomocí dotykového zařízení */
[data-whatinput="touch"] :focus {
outline-color: blue;
}
Pokud se knihovna WhatInput z nějakého důvodu nenačte, máme stále jistotu, že výchozí zvýraznění aktivních prvků je k dispozici.
Nejvíce mi většinou vadí nechtěný outline vznikající při použití myši. Při využití knihovny WhatInput, se ho zbavím velice snadno:
[data-whatintent="mouse"] .prvek:focus {
outline: 0;
}
Nyní mám jistotu, že se mi nechtěný outline neobjeví při pohybu myši. Jakmile použiji k pohybu po webu například TAB klávesu, změní se hodnota atributu na data-whatintent="keyboard" a potřebný outline pro lepší přístupnost je zpět.
V SASS jsem si definici podobného stylu zjednodušil použitím mixinu:
@mixin disable-mouse-outline {
[data-whatintent='mouse'] & {
outline: 0;
}
}
/* použití u konkrétních problematických prvků */
.prvek:focus {
@include disable-mouse-outline;
}
Pár slov závěrem
Zvýraznění aktivních prvků je na webu velice důležité. Designer znalý dobré přístupnosti na webu by nikdy neměl dopustit, že nepoznáme aktivní element. Osobně si myslím, že není nutné všude používát defaultní outline. Například u formulářových políček dávám často přednost border rámečku. Dá to jen více práce nachystat potřebné styly. Naopak pro klasické odkazy považuji použití výchozího outline za ideální řešení.
Novinky ze světa front-endu
Pokud vás zajímají další novinky ze světa front-endu, můžete sledovat můj profil na Twitteru

Žádné komentáře